Hoe stel ik Google Tag Manager in?
8 tips bij het instellen van Google Tag Manager
- Artikel
- Technical Web Analytics

Een tag management systeem als Google Tag Manager (GTM) stelt je in staat om het bezoekersgedrag op je website te meten. Je kunt ook marketingpixels (als Google Ads en Facebook) en cookiebanners implementeren via dit platform. Dit artikel geeft je tips waar je op kunt letten bij het instellen van GTM. Hierdoor kun je betrouwbare en bruikbare data verzamelen én ben je minder afhankelijk van je web developers.
Tip 1. Verdiep je in de componenten
Als je met GTM gaat werken, is het belangrijk om te weten uit welke componenten dit platform bestaat:
- Tags: Een tag is een stukje code dat op een webpagina of in een app wordt uitgevoerd. De meeste tags versturen meetgegevens van je website naar derde partijen, zoals Google Analytics (GA).
- Triggers: Een trigger geeft aan wanneer een tag moet worden uitgevoerd. Een trigger ‘luistert’ of een bepaalde gebeurtenis plaatsvindt, zoals een paginaweergave of een klik.
- Variabelen: Variabelen worden gebruikt in tags en triggers. Variabelen in tags leggen dynamische waarden vast (bijv. de orderwaarde of een artikelnummer op een e-commerce website). Variabelen in triggers kunnen als filters gebruikt worden om aan te geven onder welke condities een tag uitgevoerd wordt (bijv. als je een trigger alleen wilt activeren op de homepage).
- Data layer (ook wel gegevenslaag): Een data layer is een gegevensstructuur die wordt gebruikt om informatie van je website of app op te slaan, te verwerken en door te geven aan GTM. Deze gegevens kun je gebruiken in tags, triggers en variabelen.
Wil je meer weten over de samenwerking tussen de bovenstaande componenten? Lees dan dit artikel. Bekijk ook alle typen tags, triggers en variabelen binnen GTM eens om een goed beeld te krijgen van wat er allemaal mogelijk is.
Tip 2. Bedenk hoeveel containers je nodig hebt
Containers bevatten de tags, triggers en variabelen die je gebruikt voor je website. Om te bepalen hoeveel containers je nodig hebt, kun je nadenken over de structuur van je websites (als je meerdere websites hebt).
Gebruik per website een aparte container als:
- je websites behoorlijk verschillen in termen van structuur & functionaliteit;
- én de metingen die je wilt instellen per website eveneens verschillen.
Gebruik dezelfde container voor alle websites als:
- je websites vergelijkbaar zijn in termen van structuur & functionaliteit (het voornaamste verschil is bijv. de taal);
- én de metingen die je wilt instellen per website vrijwel hetzelfde zijn.
Een extra aandachtspunt is het gebruik van iFrames. Gebruik je iFrames op je website én ervaar je problemen met metingen binnen een iFrame? Dan is het aan te raden om een aparte container toe te voegen aan de iFrame broncode.
Tip 3. Houd je container(s) overzichtelijk
Voordat je tags, triggers en variabelen aanmaakt, komt het bedenken van een naamgevingsconventie goed van pas. Met een aantal consistente regels met betrekking tot de naamgeving houd je je container(s) overzichtelijk. Zo kun je alle namen van GA tags bijvoorbeeld laten beginnen met ‘GA’ en alle namen van data layer variabelen laten beginnen met ‘DLV’. In dit artikel zie je een aantal opties. Ook kun je tags, triggers en variabelen indelen in mappen (binnen GTM). Zo kun je later direct zien waar ze bij horen.
Tip 4. Maak een tag plan
Je kunt ervoor kiezen om een tag plan te maken waarbij je nadenkt over wat je wilt gaan meten. Door een tag plan te maken, kun je mogelijke belemmeringen voorzien en hierop inspelen. De tags, triggers en variabelen die je van plan bent te publiceren kun je verwerken in een sheet.
Het tag plan kan eveneens bestemd zijn voor je web developers. Je kunt namelijk ook eventuele codewijzigingen en dataLayer pushes opnemen in je plan. Een dataLayer push maakt het mogelijk om gegevens toe te voegen/bij te werken die zijn opgeslagen in de data layer.
Het is handig om samen met je developers naar een zo stabiel mogelijke implementatie te streven middels een tag plan. Je kunt er bijvoorbeeld voor kiezen om zoveel mogelijk gebruik te maken van dataLayer pushes in plaats van het taggen van elementen in het Document Object Model (DOM).
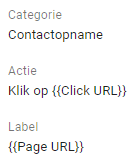
De waarden voor de componenten van een GA gebeurtenis (bijv. een klik op een knop/link) kun je toevoegen aan het tag plan. Gebeurtenissen bestaan uit de volgende componenten: categorie, actie, label en waarde (optioneel). Als je de kliks op een e-mailadres link wilt meten, zien de waarden voor deze componenten er bijvoorbeeld zo uit:

Tip 5. Maak een GA Settings variabele aan
Het gebruiken van de GA Settings variabele bespaart je een hoop tijd bij het instellen van je GA tags. Je hoeft deze variabele slechts één keer te maken, daarna kun je deze variabele selecteren in alle GA tags.
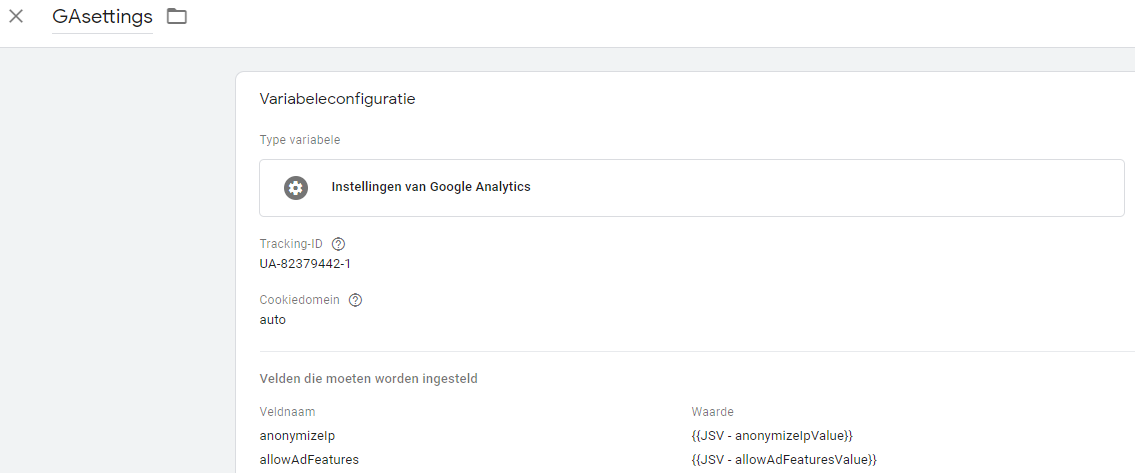
De onderstaande afbeelding laat zien hoe je deze variabele in kunt stellen. Bij Tracking-ID vul je de trackingcode in van je GA property.
De waarde van de Cookiedomein instelling staat automatisch op auto. Hierdoor kunnen al je subdomeinen (bijv. de subdomeinen ‘shop.domein.nl’ en ‘blog.domein.nl’ van het hoofddomein ‘www.domein.nl’) dezelfde GA cookie gebruiken. Als een gebruiker van ‘www.domein.nl’ naar ‘shop.domein.nl’ gaat, weet GA door deze instelling dat het om dezelfde gebruiker gaat.

Naast de in te stellen velden, kun je meerdere aangepaste dimensies toevoegen aan deze variabele. Een aantal van deze dimensies worden genoemd in onze checklist die je onderaan dit artikel kunt downloaden.
Tip 6. Tijdelijke tags instellen
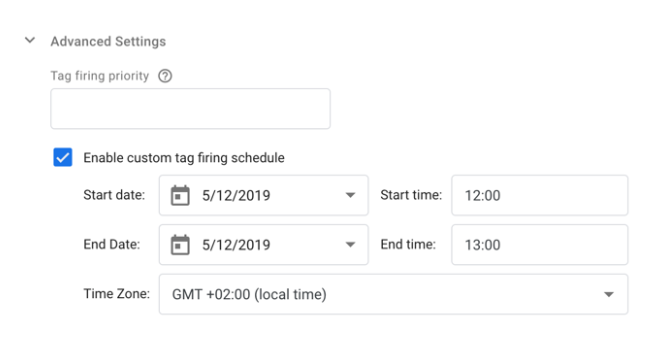
Wil je een start- en einddatum van je tags instellen? Bijvoorbeeld als je een pixel hebt die bij een specifieke marketingcampagne hoort en je weet van tevoren precies van wanneer tot wanneer deze live moet staan? Dan kan dat via de instellingen van GTM. Ontdek hoe je dit aanpakt in ons artikel over de best verstopte feature in GTM (https://digital-power.com/blog/best-verstopte-feature-google-tag-manager), want de instellingen zijn lastig te vinden:

Tip 7. Maak gebruik van Chrome extensies
Er zijn veel handige Chrome extensies die je kunt gebruiken om je GTM & GA implementatie te debuggen en de verzamelde data te inspecteren.
Onze tool Tagbird is erg handig bij het inspecteren van de data die verzameld wordt. Tagbird stelt je in staat om in één oogopslag te zien welke gebeurtenissen getrackt worden op een pagina. Download de tool via deze link.

Adswerve dataLayer Inspector+ toont alle hits die naar GA gestuurd worden in de Console van de browser. Een bijkomend voordeel is dat dataLayer pushes duidelijk zichtbaar zijn in de volgorde waarin ze gepusht zijn.
De extensie dataslayer kun je goed gebruiken bij het debuggen van de data layer. Het voordeel van de tool dataslayer is dat je ook kunt zien welke gebeurtenissen hebben plaatsgevonden op eerder bezochte pagina’s.
Tip 8. Voeg aangepaste JavaScript toe
Je kunt aangepaste JavaScript gebruiken in je GTM implementatie als de standaard tags, triggers en variabelen je niet de mogelijkheid bieden om te meten wat je wilt weten. Als je nog niet echt bekend bent met JavaScript, is het aan te raden om eerst een cursus te volgen (bijv. via codecademy.com of udemy.com).
Aangepaste JavaScript kun je binnen GTM alleen toevoegen aan een Aangepaste HTML-tag of een Aangepaste JavaScript-macro. Het is wel belangrijk om te checken (bijv. via caniuse.com) of je gebruikte JavaScript methodes ondersteund worden door de verschillende browsers voor je wijzigingen publiceert. Voor bijna alle use cases is het nodig om in ieder geval Internet Explorer 11 te ondersteunen.
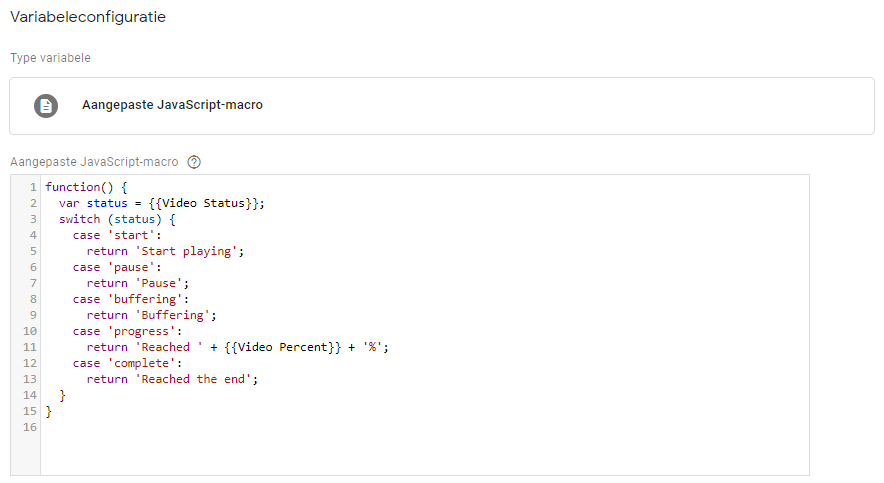
Hieronder een voorbeeld van een Aangepaste JavaScript-macro die gebruikt wordt voor het meten van video interacties op digital-power.com:

Heb je hulp nodig bij het inrichten van Google Tag Manager? Onze Technische Webanalisten geven advies of nemen je complete web tagging uit handen.
1x per maand data insights, praktijkcases en een kijkje achter de schermen ontvangen?
Meld je aan voor onze maillijst en blijf 'up to data':